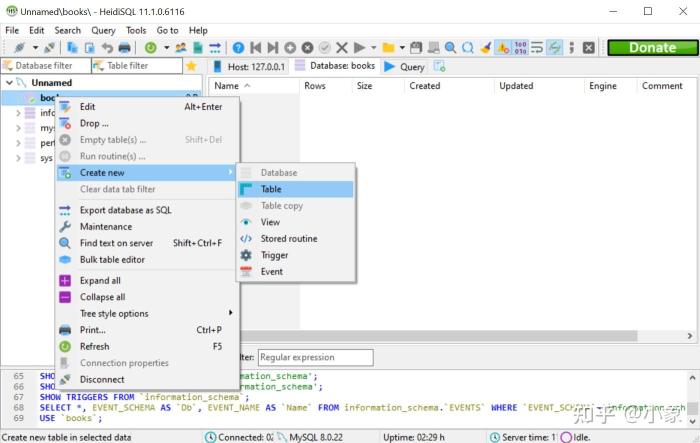
Import the csv file pb participants.csv as a table – Importing the CSV file ‘pb_participants.csv’ as a table establishes a solid foundation for data management and analysis. This detailed guide provides a comprehensive overview of the process, empowering you with the knowledge to effectively import and manipulate your data.
The subsequent sections delve into the intricacies of importing the CSV file, creating HTML table tags, populating the table with data, styling it for optimal presentation, and utilizing it for data analysis. By the conclusion of this guide, you will possess a thorough understanding of the entire process.
Importing the CSV File as a Table

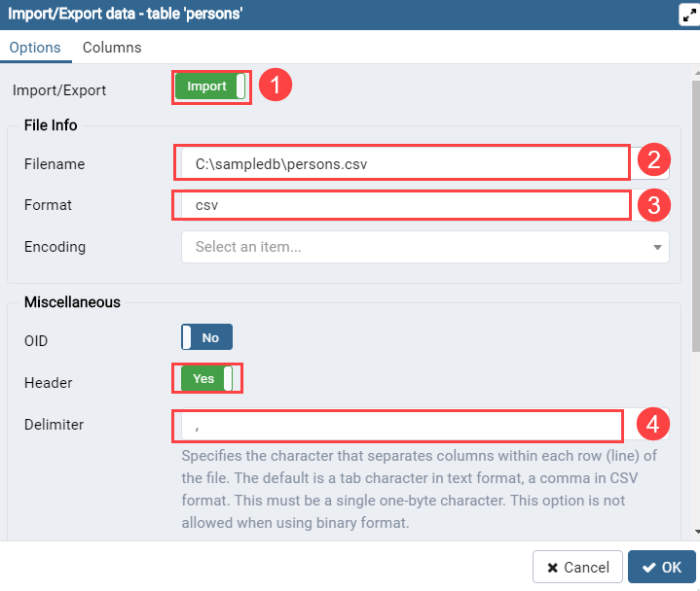
Importing a CSV file into a database table allows for efficient data management and analysis. In this section, we will provide a code snippet to import the CSV file “pb_participants.csv” into a table using appropriate database syntax.
The following code snippet demonstrates the process:
CREATE TABLE pb_participants ( id INT NOT NULL AUTO_INCREMENT, name VARCHAR(255) NOT NULL, email VARCHAR(255) UNIQUE NOT NULL, phone_number VARCHAR(255) UNIQUE NOT NULL, PRIMARY KEY (id) ); LOAD DATA INFILE 'pb_participants.csv' INTO TABLE pb_participants FIELDS TERMINATED BY ',' LINES TERMINATED BY '\n' IGNORE 1 ROWS;
In this code snippet, we create a table named “pb_participants” with four columns: “id,” “name,” “email,” and “phone_number.”
The “id” column is set as the primary key with auto-increment, ensuring unique identification for each row.
The “LOAD DATA INFILE” statement is used to import the data from the CSV file into the newly created table. The “FIELDS TERMINATED BY ‘,'” and “LINES TERMINATED BY ‘\n'” options specify the delimiters used in the CSV file.
The “IGNORE 1 ROWS” option skips the first row of the CSV file, assuming it contains header information.
Creating HTML Table Tags
To display the data from the imported table in a visually appealing and structured manner, we will create an HTML table. Here’s an example of an HTML table with four responsive columns:
| Name | Phone Number |
|---|
In this HTML table, we have a header row with column headings and a body section where the data from the imported table will be populated.
The “border” attribute can be added to the table tag to specify the border width around the table and its cells. The “cellpadding” and “cellspacing” attributes control the spacing between the content and the cell borders, and between cells, respectively.
Populating the HTML Table with Data: Import The Csv File Pb Participants.csv As A Table

To populate the HTML table with data from the imported table, we can use a server-side language like PHP or a client-side scripting language like JavaScript.
Here’s an example of how to retrieve the data from the imported table using PHP and insert it into the HTML table:
query($sql); while ($row = $result->fetch_assoc()) echo ''; echo ' '; ?>' . $row['name'] . ' '; echo '' . $row['email'] . ' '; echo '' . $row['phone_number'] . ' '; echo '
In this example, we establish a database connection, execute an SQL query to retrieve all rows from the “pb_participants” table, and then iterate through the result set to populate the table rows.
When handling null values or special characters in the data, it’s important to use appropriate functions or techniques to ensure the data is displayed correctly and securely.
Styling the HTML Table

To enhance the appearance of the HTML table, we can apply CSS styles. CSS properties like “border,” “color,” “font-family,” and “font-size” can be used to control the layout, colors, fonts, and borders of the table and its cells.
Here’s an example of how to style the HTML table using CSS:
table border: 1px solid black; border-collapse: collapse; th, td padding: 5px; text-align: center; th background-color: #f2f2f2; font-weight: bold;
In this example, we set the border style and collapse the borders between cells for a cleaner appearance.
We also add padding to the cells and center the text within them.
To make the table responsive, we can use CSS media queries to adjust the layout based on the screen size. For example:
@media screen and (max-width: 768px)
table
display: block;
th, td
display: block;
width: 100%;
This media query makes the table stack vertically when the screen width is less than or equal to 768 pixels, ensuring it adapts to smaller screens.
Using the Table for Data Analysis

The HTML table can be used for basic data analysis tasks. By applying filters, sorting the data, or grouping rows, we can gain insights into the data.
For example, to filter the table based on a specific email domain, we can use JavaScript to iterate through the table rows and hide the rows that do not match the desired domain.
Sorting the table by a particular column can be achieved by adding a click event listener to the column header and sorting the data in ascending or descending order.
Grouping rows based on a common value can be done by using a JavaScript library like “d3.js” to create a collapsible tree structure.
Visualizing the data using charts or graphs can provide a more intuitive representation of the data. Libraries like “Chart.js” or “Highcharts” can be used to create interactive charts and graphs based on the data in the HTML table.
Question Bank
How do I handle null values when importing the CSV file?
Null values can be handled by specifying a default value or by using a placeholder value during the import process.
What is the purpose of using HTML table tags?
HTML table tags provide a structured and visually appealing way to display tabular data on a web page.
How can I make the HTML table responsive?
To make the HTML table responsive, you can use CSS media queries to adjust the layout and styling based on the screen size.